Hello! I can’t open my works as fullscreen in mobile browsers. Desktop browsers are ok but mobile browsers open in a little window. How can I fix this?
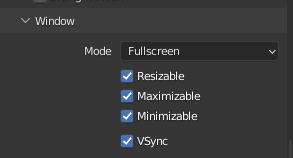
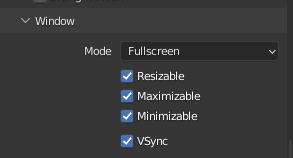
Window Settings:

Hello! I can’t open my works as fullscreen in mobile browsers. Desktop browsers are ok but mobile browsers open in a little window. How can I fix this?
Window Settings:

this is too complicated for me. what should I do? I understand that I need to replace a new line of code with an old one, but where can I find these old codes?
Hello. I’m not sure what @Armory_3D_Community was doing, but that’s broken code.
Please revert your changes and instead include the code from here:
Like in this screenshot (originally from here):
Not works for me but this: canvas size issues when using custom resolution with last repo · Issue #2515 · armory3d/armory · GitHub
comment solve my problem but only for 1080p resolution.
I change my index.html codes with “fill” or “center”.
Glad you were able to find a working workaround.
I’m curious, when you say, “mobile HTML,” are you testing on desktop or actual mobile devices?
Yeah.
On a smart phone with Firefox, Chrome and on desktop Opera with developer tool mobile button.
I can’t see border pixels when i use mobile device but it’s better than before. If I found a way, will share with you.