I’m using the latest Armory build (2020.6.0) in Blender 2.83 and have ‘Legacy Shaders’ enabled in add-on settings so the project can run on older iOS devices as well. This is what the exported version looks like when opened on Windows and Android devices (chrome), using html5 with a ‘Desktop’ render path:

However, the same link will not load when opening on any iOS device using Safari. The loading bar is there and it does move at first, but it eventually stops and never loads the file.
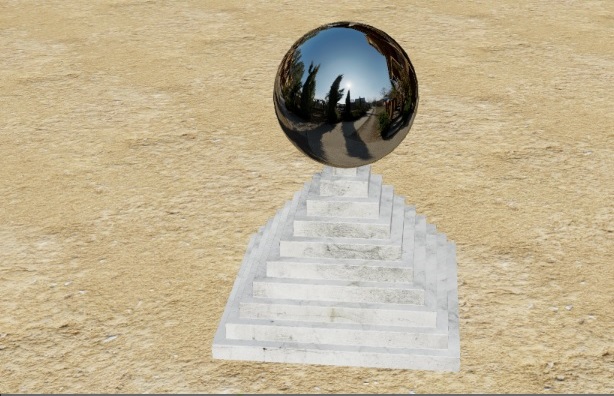
So i exported another version using a ‘Mobile’ render path, and this is what it looks like on Windows and Android devices (chrome):

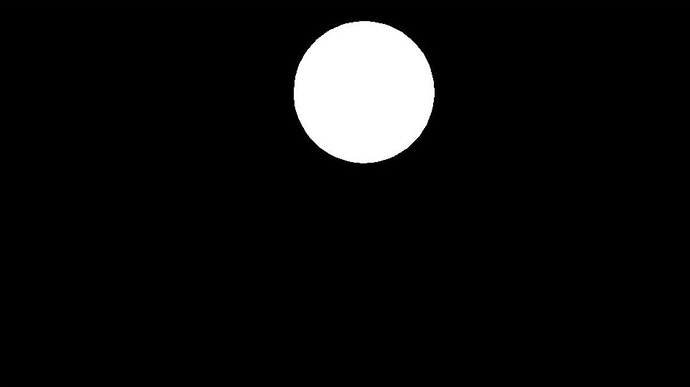
and the same link opened on iOS looks completely different (tried on multiple iPhones using Safari):
How can I export my project so that the same link loads on Windows, Android, and iOS? and how do I make sure my 3D scene looks the same on all of those devices?
Let me know if there are any questions, or if the link to the project or any other info is needed. Any help would be greatly appreciated.