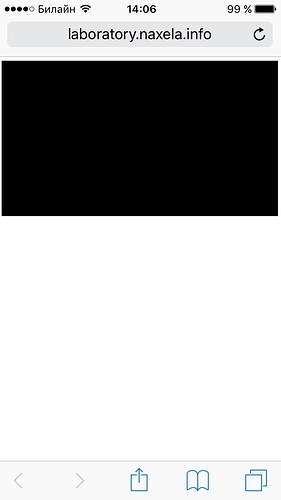
Greetings allow me to ask please, Is there a way to enable Textured meshes to work in mobile device HTML5 Browsers?, I tested on android 9 and I see only a Black screen, but if I remove the texture It works fine…
It’s strange, but I think it depends on the phone itself - Which phone and browser do you have?
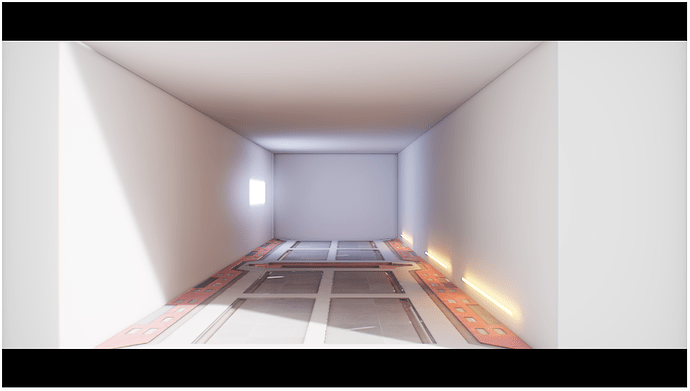
For instance, I’ve a Sony Xperia XZ2 (With Android 9) that is able to display HTML5 the following just fine on both Chrome and Edge:
Link
Can you test and see if it works for you?
I’m testing in a Huawei P20PRO, and a Mate10, but it’s still just a black screen 
Hi, everybody.
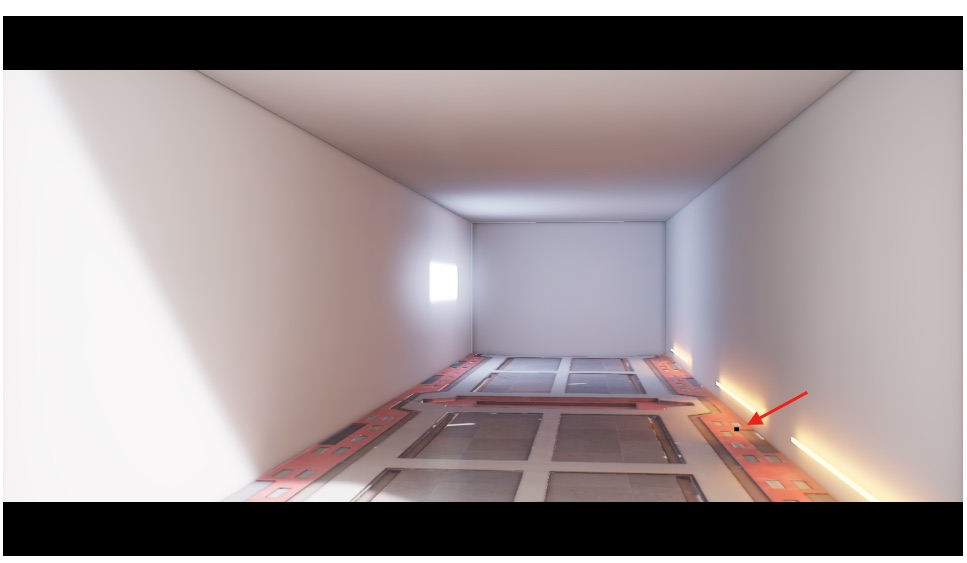
I have (Mac os El capitan intel HD Graphics 4600) is displayed on Google Chrome (80.0.3987). There are small artifacts(see the screenshot).
Safari (9.1.2) black screen.
In the console:
- kha/SystemImpl.hx:345: Could not initialize WebGL 2, falling back to WebGL.
- Sources/armory/system/Starter.hx:70: This project was not compiled with legacy shaders flag - please use WebGL 2 capable browser.
Iphone 5s, also black screen.
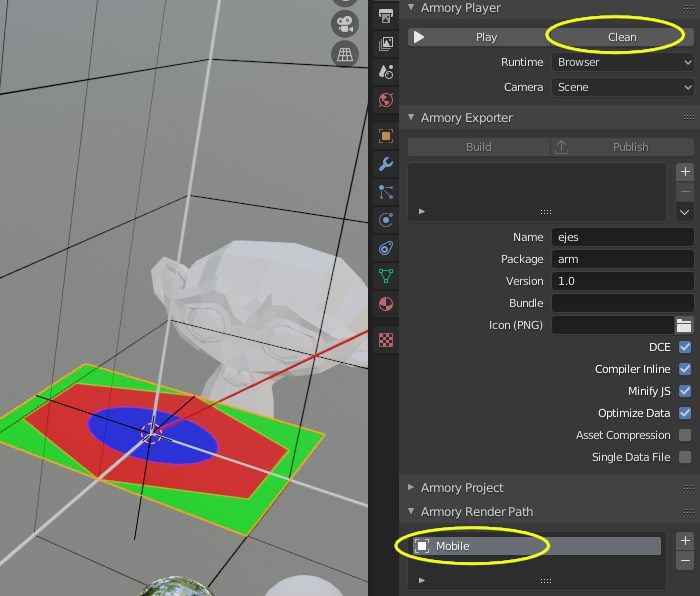
To view on different mobile devices, WebGL-1 must be compiled and textures must only be square multiples of 8 (64, 128, 512, 1024, etc)
Keep in mind, it takes a little to load (probably up to a minute or so) - It should work on relatively new phones
It’s strange, as it seems very device dependent rather than something that is tied to a specific WebGL version - I have one device that works, one that doesn’t
Can you see if you can run: https://get.webgl.org/webgl2/